티스토리 글을 작성할 때 우리는 대제목, 소제목 등으로 구분하여 글을 작성한다.
구글 seo를 위해서 목차를 만든다면 더 좋은 점수를 얻을 수 있을 것이다.
이러한 목차는 매번 수동으로 만들수도 있지만 우리는 글을 쓰게 되면 자동으로 목차가 생성되기를 바란다.

차근차근 하나씩 해볼테니 쉽게 따라 하실 수 있을 것입니다.
목차만들기를 위한 파일 다운로드하기
먼저 목차를 만들기 위해선 jquery 라이브러리를 필요로 합니다.
jquery가 뭔지, 라이브러리가 뭔지 알 필요는 없습니다.
그냥 목차를 자동으로 만들어주는 역할을 하는 프로그램 파일이라고 생각하시면 됩니다.
1. js 파일 다운로드
다운로드
다운로드 링크 여기를 눌러 파일을 다운로드합니다.
또는 아래 파일을 다운로드하으셔도 됩니다.
내 컴퓨터로 다운로드하시면 아래와 같은 zip 압축파일을 받으실 수 있습니다.

압축 풀기
받으신 파일을 압축을 풀면 아래와 같이 두 가지 파일이 있습니다.

둘 중 아무거나 상관은 없습니다. 왜냐하면 같은 프로그램 로직이기 때문입니다.
차이점은 jquery.toc.js를 압축한 것이 jquery.toc.min.js입니다.
참고로 웹상에서는 클라이언트에서 네트워크상 빠른 속도를 위해서 압축된 min.js가 붙은 jquery.toc.min.js를 사용하시는 것을 추천드립니다.
2. 다운로드 파일 업로드하기
티스토리 관리자 화면 > 꾸미기 > 스킨 편집 > 파일 업로드로 이동합니다.
이곳에서 하단 추가 버튼을 눌러 jquery.toc.min.js를 업로드합니다.

자동 목차 만들기
1. html 편집하기
html 은 세 군데에 추가를 해주면 됩니다.
아래 내용에 대한 내용은 파일로 받으시면 있습니다.
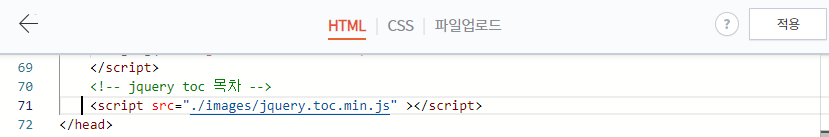
head에 js 경로 추가해주기
head 사이에 끝쪽에 아래와 같이 추가한 파일의 경로를 넣어줍니다.
head 내용은 아래 파일을 받으시면 내용을 볼 수 있습니다.

<head>
......
<!-- jquery toc 목차 -->
<script src="./images/jquery.toc.min.js" ></script>
</head>body 끝 부분에 목차 생성 script 넣어주기
script에 기존에 $(document). ready 가 있다면 그 안에 추가해 주면 되고 만약 없다면 아래와 같이 추가해 준다.
아래 내용은 파일을 받으시면 보실 수 있습니다.

실제 포스팅 목차를 표시할 부분에 태그를 추가해주기
"_article_rep_desc_"로 검색한 다음 그 윗부분에 아래와 같이 div 태그를 추가해 줍니다.
아래 내용은 파일을 받으시면 보실 수 있습니다.
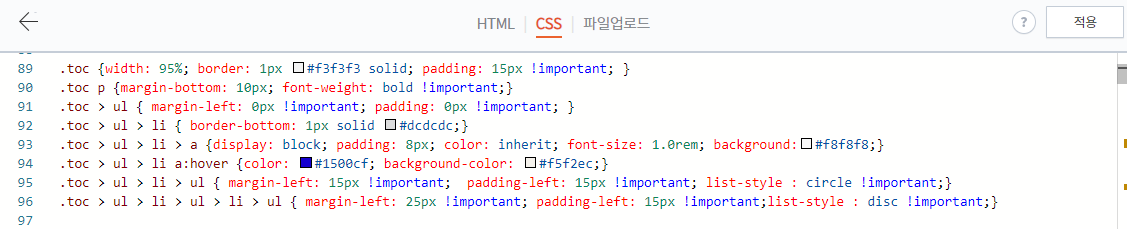
2. css 편집하기
css 탭에서 아래와 같이 추가해준다. 아래 파일을 다운로드하면 내용을 볼 수 있습니다.

.toc {width: 95%; border: 1px #f3f3f3 solid; padding: 15px !important; }
.toc p {margin-bottom: 10px; font-weight: bold !important;}
.toc > ul { margin-left: 0px !important; padding: 0px !important; }
.toc > ul > li { border-bottom: 1px solid #dcdcdc;}
.toc > ul > li > a {display: block; padding: 8px; color: inherit; font-size: 1.0rem; background:#f8f8f8;}
.toc > ul > li a:hover {color: #1500cf; background-color: #f5f2ec;}
.toc > ul > li > ul { margin-left: 15px !important; padding-left: 15px !important; list-style : circle !important;}
.toc > ul > li > ul > li > ul { margin-left: 25px !important; padding-left: 15px !important;list-style : disc !important;}
글을 마무리하며
목차를 넣는 것보다 html, css 지식을 알면 원하는 데로 꾸밀 수 있지만 초보자에게는 쉬운 일은 아니다.
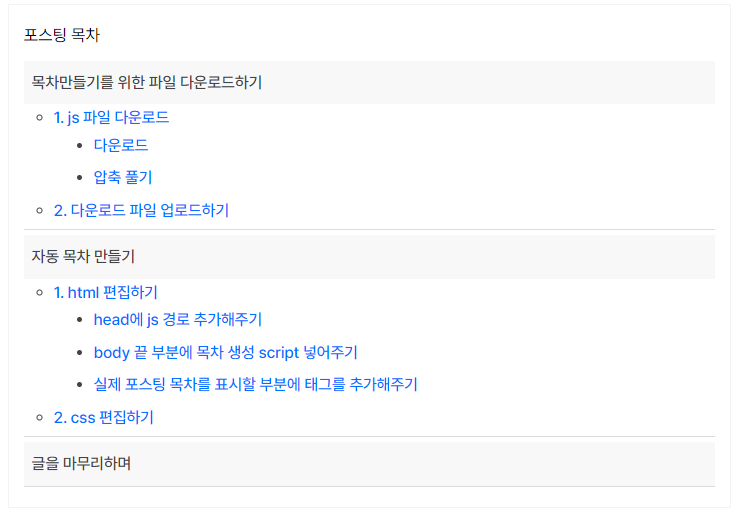
먼저 적용한 다음 css를 통해 하나씩 바꿔보면서 적용해본다면 조금 더 멋진 목차를 만들 수 있을 것이다.
마지막으로 위에 결과로 만들어진 화면입니다.

티스토리 분류 전체보기 제거하는 방법
티스토리를 시작하신 분들은 제공해 주는 스킨을 사용하고 글을 작성하게 됩니다. 내 블로그지만 html이나 css 같은 지식이 없다면 블로그를 내 마음에 맞는 형태로 바꾸기도 쉽지 않습니다. 오늘
blog.psnote.co.kr
bing 빙, zum 줌 검색 등록 방법
블로그를 개설하고 본인 포스팅이 노출되기 위해서 각 포털의 검색엔진에 등록하는 과정이 필요하다. 보통 google과 naver에 등록을 하지만 Bing 과 zum도 유입량을 늘리기 위해서 필요하다. 생소해
blog.psnote.co.kr
비어있는 애드센스 광고 영역 숨기는 방법
특정 페이지에 사용할 수 있는 광고주가 없는 경우 Google 애드센스는 해당 페이지의 광고 단위를 공백으로 대체합니다. CSS를 사용하여 빈 슬롯을 쉽게 숨기는 방법을 알아보겠습니다. 애드센스
blog.psnote.co.kr